-
-
Personalised Podcasts
I've been working on a fun little side project for a while – The Morning Briefing: a personalised podcast.
I listen to a lot of tech and business news podcasts but something like Morning Brew Daily works on the US news cycle. I wanted a morning show that was ready for whenever o'clock in the morning you get up in your country.
After learning about NotebookLM, I set about wrangling a herd of LLMs, TTSs and RSS and came up with a proof-of-concept "Podcast on Demand". I can pick the virtual presenters, they discuss the latest stories from whatever topics I've subscribed to, add in a bed of music and I've got a customised podcast ready for me when I wake up.
And it all runs locally without using OpenAI or Google!
Here's a podcast from a couple of months ago:
-
Teaching a New Dog Old Tricks

What do Prince of Persia, Apollo 11, and Spacewar! have in common?
They were built by geniuses, powered by sheer grit, and written in programming languages that have mostly been buried with floppy disks and punch cards. They’re ancient, brittle, and borderline unreadable by modern standards—and yet, they’re masterclasses in creative problem-solving. The kind of code that teaches you how to think, not just how to import a library.
One of the reasons I enjoy building Komment is that I get to use it to read these projects without having to dust off old Assembly references – I don’t have to be fluent in Pascal, 6502 Assembly, or ye olde pre-ANSI C to learn from them.
⸻
🕰 Why Old Code Still Has Something to Teach Us
We tend to think the past has nothing for us—especially in tech. Everything moves so fast. New frameworks, new languages, new “best practices” every 18 months.
But when you look at the code behind something like the original Prince of Persia, you see a developer solving incredibly hard problems with almost no resources. No GPU. No high-level abstractions. Just a few kilobytes and some really clever hacks.
Studying that codebase is like looking at a stunning cathedral. Then getting closer and seeing it's built with lego. Then getting closer and seeing that the lego bricks were hand carved.
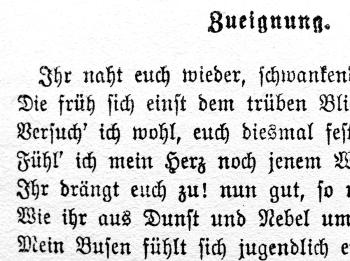
The codebase has some clever things to learn from but it’s like trying to learn German by sitting down with a copy of Goethe printed in Fraktur. It’s possible. But it’s going to take a long time to figure out what's actually going on.

The Problem with Legendary Codebases
Here’s the experience of trying to learn from one of these classic codebases:
- You download the repo. It’s full of files with extensions you’ve never seen.
- The comments are in all caps. Some are in French. Some lie.
- There’s no structure. No docs. Just a cryptic main loop and prayer.
You want to understand the sprite engine. Instead, you’re 400 lines deep in something called MOVE.S that appears to control both jumping and wall collisions and maybe the music system? It’s chaos. Beautiful, historical chaos.
Enter Komment: The Code Archaeologist’s Toolkit
One of my favourite things to do with Komment is point it at one of these projects and have the system parse the codebase and turn it into something much easier to grok.
And it comes with diagrams
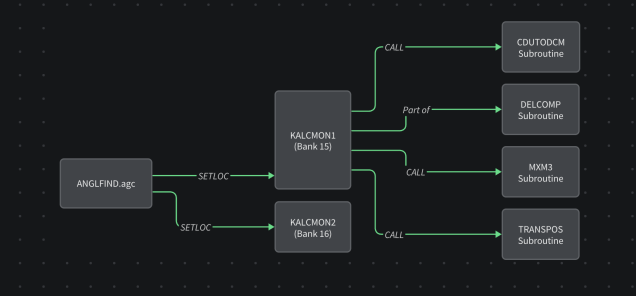
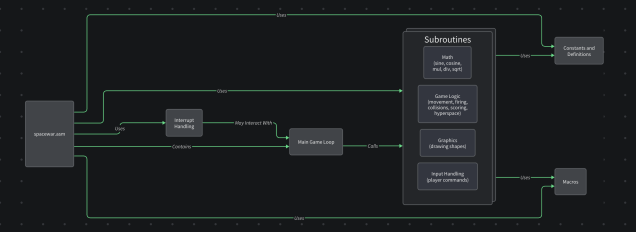
🕹 Case Study: Following the Flow of Spacewar!

Take Spacewar!—one of the earliest digital games, built in 1962. It was designed on a PDP-1, a machine that predated basically everything except carbon.
I threw it into one of our pipelines and got out a breakdown of how it does what it does.
You’re no longer staring into the abyss. You’re walking through the code like a museum exhibit, with a helpful guide whispering in your ear.
Check out the Spacewar! wiki on Komment
-
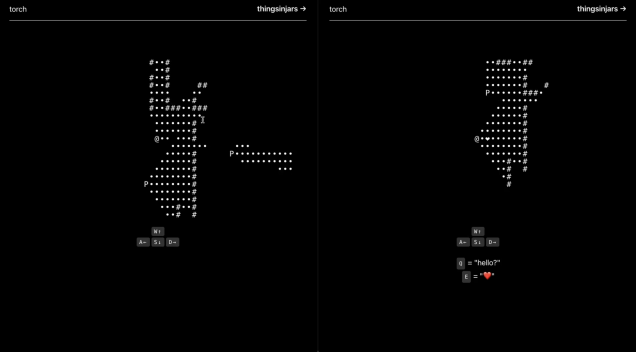
Torch? Again?
It must be re-run season.
After recently rebuilding Torch in ASCII using Phoenix and Elixir, I was inspired to do it yet again but with the original ray-casting-on-canvas look.
This is a super-simple express server with websockets and in-memory state. The more complicated multi-player raycasting makes a return this time though (no list comprehension shortcuts when we're doing it this way, unfortunately.
I still think there's some fun to be had in this game and maybe in another 15 years or so, I'll rebuild it again.
Github Repo: https://github.com/thingsinjars/torch-js
-
Torch in Phoenix
In an old, old callback, I decided to revisit a game design from… almost 14 years ago?!
I was looking for an excuse to play with Elixir and Phoenix and decided the best thing to do would be grabbing an old idea and throwing some new tech at it.
And, to mix things up, why not restyle it to look like a very old idea?
Using ASCII for this meant that I could actually do a lot of the visibility and ray casting using simple list comprehension (i.e. intersect all other player's 'lighted' cells with the current player's 360 ray cast visibility)
Github Repo: https://github.com/thingsinjars/torch