-
-
Context-free content and content-agnostic design
Last year I wrote about the trend towards separation between the design creators and the content creators and I think it’s time to revisit that topic. The idea was that, although the tools of the future would mean there would be less need for individual content to be designed and developed by hand, there would be an increasing number of opportunities for content to be viewed within the context the consumer wants to view it rather than the way the designer wanted it viewed.
Okay, that sounds a lot more complicated than it is. Here’s a scenario:
Part One
- I write interesting articles
- I post them on my MySpace-inspired, geocities refugee, blink-tag-heavy page
- You refuse to read them because the design literally makes your eyeballs itchy.
Part Two
- Some other guy writes reeeeeeeally dull articles
- He posts them on his beautifully-designed, subtly gradiented, drop-shadowed, Helvetica Neue Light site
- You refuse to read them because the content is so dull your heart-rate slows almost to a stop and you forget to breathe.
The type of content/design separation I’m talking about here would mean you take my wonderfully written articles, his exquisitely-designed layout and put the two together. Technically, you might be able to create a brain-numbingly-dull but eye-ball-searing monster out of the left-over parts but you shouldn’t. At the moment, we can’t just take any arbitrary design and apply it to any arbitrary content but it won’t be that long. As I mentioned last year, the separation of design and content is not a bad thing for designers, in fact, it’s an opportunity to create a better content consumption experience than the next guy.
The last year has provided a great number of examples of this trend and it seems it can only continue. Some of the more high-profile ones are:
FlipBoard
The hype around this was so immense that everybody absolutely had to have it on launch day. It was so popular, in fact, that it was about a week before anyone could actually use it, the load on their servers bringing them grinding to a halt. It was kinda justified, though. Having all of your own tailored content pulled from Twitter, FaceBook and any number of recommended channels (groups of RSS feeds and websites) then presented to you as a personalised magazine is quite enjoyable. The creators got into a bit of trouble for screen-scraping (what they refer to as ‘parsing’) rather than using the content the way the creators intended but that seemed to die down once the content creators realised they were still getting the ad revenue.
Reeder
This really applies to any RSS reader but Reeder by Silvio Rizzi is a particularly nice and well-known example. RSS is really the best example of context-free content where, for many years now, the audience has had the ability to take in the content of articles in their reader of choice. Initially, this was for convenience – why access content in 20 different places when you could access one – but now that the RSS-consuming public are au fait with that, it has moved on to more aesthetic concerns. Reeder presents articles in off-black text on an off-white background in Helvetica. It’s possibly an overused visual cliché but it’s a nice one and it works.
Bookmarklets, UserScript, UserStyles and Extensions
There are a number of bookmarklets whose specific purpose is to apply a predefined design to any arbitrary content. Many of them use Helvetica. Although Bookmarklets have been around for a long time, their popularity never really took off with the mainstream web audience. It’s probably something to do with the conflicting messages tech-types give to non-tech-types: “Never install programs from the web, they’re almost certainly viruses” and “A Bookmarklet is a little program that runs in your browser...”. UserScripts keep pushing the boundaries for what is possible via JS but require a level of technical ability beyond the vast majority. UserStyles are a more passive way of doing many of the same things as UserScripts and Bookmarklets although whereas they run JS and actively modify the page, UserStyles take the markup they’re given and change it.
At the moment, it seems the most user-understandable way to enhance the browser experience is with browser extensions, even if they are simply used to run the same JS you’d have in a bookmarklet or a userscript.
Helvetireader
We’re getting quite meta here. If you’re using Google Reader for consuming your RSS, you’ve already brought the content into a new context. Helvetireader from Jon Hicks takes that content and overlays another design. Which uses Helvetica.
Readability
I mentioned this briefly last year. This is probably the highest-profile bookmarklet in this field. In the words of the creators, arc90, it ‘...makes reading on the Web more enjoyable by removing the clutter...’ actually, that’s a far better way of describing what I’m talking about than my whole first three paragraphs. This allows a few variations in designs giving the user a bit more control over how they want things presented.
NotForest
This is superficially similar to readability but whereas with readability, you customise the design before you install the bookmarklet, this allows you to choose your design each time it is launched.
More than words...
When I’m referring to content, I don’t just mean text. Any media – audio, video, photo – can be separated from its original context and presented in a more accessible way. QuietTube does this for YouTube videos, presenting them on a white page with no recommended videos, no channel subscription buttons and, most importantly, no comments[1]. Flickriver presents the photos from a Flickr user’s account on a black background in an endless scroll so that you can just immerse yourself in the photos without having to look for the ‘next’ button every time. Huffduffer picks up any audio files you want in webpages and gives them to you as an RSS feed that can be subscribed to in iTunes. You’re taking the audio out of its original context and consuming it how you choose.
-
Cash machine frustrations
Cash machines, ATMs, AutoTellers, Cashpoints... whatever you call them in your bit of the world, have been around since the 1960s and yet there is still no user-interface standardisation. There’s a wide difference in user experiences, designs, hardware, layout. A certain amount can be attributed to the kind of variation you’d expect – font, colour, terminology – but after almost 50 years, there’s still a gulf between a good experience – the kind where you barely notice the machine: you have a task, you do it, you’re done – and a bad one – the kind that would prompt you to write a post about it, for example.
It may seem like a trivial thing to most people but I find I’ve actually started avoiding the machine near my house just because it is the worst offender I have ever come across in terms of consistency, design and sense. This interface was definitely planned by programmers and not designers.
Roughly, the process goes like this:
Screen one
Insert your card
Inserts card
Okay so far.
Screen two
Please type your PIN then press Enter
beep, beep, beep, beep[1], look for the Enter button...
Screen three
Please wait, processing...
Wait, I haven’t pressed enter yet! Apparently I didn’t need to press enter, did I? You were lying when you said ’press Enter’. You’re already making me dislike you.
Screen four
Would you like a receipt with this transaction? yes > no >The gap between the question (at the top of the screen) and the options (at the bottom) is just big enough to make me want to double-check the question. This would be much better if the options were themselves descriptive:
I want a receipt > I do not want a receipt >Even better if this was asked at the end of the transaction. Maybe I haven’t decided whether or not I want a receipt. I’ll have a better idea after my transaction. What if I say no now and change my mind later? Is it too late then? Will I get another chance? Oh no, I’m hyper-ventilating...
Related to this screen is my biggest cause for complaint. When there is no receipt paper left what does the machine do? Miss out this question? Replace it with a single notification screen? No, instead, we get this screen:
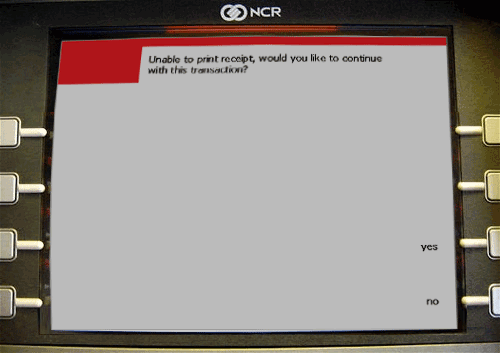
Screen four, take 2
Unable to print receipt, would you like to continue with this transaction? yes > no >If you’re in the habit of anticipating the receipt question, you’re prepped and ready to press ’no’ as in "No, I don’t want a receipt". However, if this screen comes up, even if you notice the question is different, nine times out of ten, muscle memory kicks in and you find yourself pressing it anyway with a voice in your head shouting ’Stooooop!’ at whatever’s controlling your finger. You press it, your card is spat out, you have to start again. This experience will ensure that the next time you’re presented with the screen, you’ll double-check the question then the options then the question and then the options. Twice. Even if you try to scan the text, your eyes will still pick out ’receipt’ in the middle and ’with this transaction’ at the end. That doesn’t help, you actually need to read and comprehend fully. And here was you thinking you only wanted to get some cash out.
Screen five
Please select transaction View Balance > Withdraw >I don’t have too many complains about this screen except for the unnecessary distance between the question and the options. It is a touch irksome that they’ve now switched to action-based label text ("view") from the option-based labels ("yes" above)
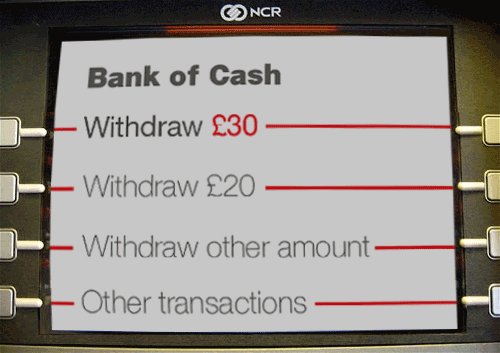
Screen six
Please select amount to withdraw < £100 Other > < £70 £50 > < £40 £30 > < £20 £10 >I would like £30, please. *beep*
Screen seven
Please wait, processing...
About 30% of the time, this is the next screen:
Screen eight
Unable to dispense required amount. Please enter a different amount. Suggested amount(s): £20, £40 £[ ]
There are several annoyances with this screen:
- why was I even asked if I wanted £30 if the machine was never going to give me £30?
- what if I were to type in £50? Would the machine also be unable to dispense that amount? £20 and £40 are suggestions but there’s nothing to say why I can’t have £50.
- was it so utterly impossible for the programmers to figure out whether they were displaying one suggested amount or two? There should never be any reason for dynamically generated text to resort to the bracket(s).
The operators of these machines must have a lot of usage statistics so rather than give equal billing to all possible options throughout the process, why not reorganise so that the greatest number of people have the smallest amount of work to do? If 90% of users use the machines to withdraw £20, put that on the front screen (just after the PIN). Don’t insist on brand colours when they’re annoyingly intrusive on the user experience. Heck, why not just set the whole thing in off-black Helvetica on an off-white background with that ubiquitous swiss red colour?
I’d rather something like this

than something like this

Am I over-reacting?
Yes, completely. That’s not the point. Well thought-out user interfaces are what separates us from the animals. Or something like that. There are now over 2 million ATMs in the world, so unifying them will probably never happen but that doesn’t give the designers of the next generation of machines free reign to start from scratch all over again.
Am I generalising?
Okay, maybe a bit. Maybe a lot, actually. I’ve successfully used ATMs in a number of countries in a variety of languages but then, I do ‘tech stuff’ for a living. Without getting my hands on those usage statistics, I couldn’t really say.
Anyway, aren’t we supposed to be paying for everything by thumbprint these days?
-
Uncooked Composition 2
Here's another short session of random piano noodling. As far as I can picture, this would be suitable for a montage in a film where the protagonist is mulling over the fact that his wife has left him and it takes him a while to get used to the idea but he finds solace in his dog. Or something like that.
If the end seems a bit abrupt, it's because Jenni came in and reminded me we were actually supposed to have gone to the shops 10 minutes previous.
-
Testing CSS3 stuff
You may have seen Google's 'Watch this space' advertising appearing all over the place. They have quite eye-catching diagonally striped backgrounds in various colours. A couple of days ago, I was wondering how easy it would be to recreate this in CSS without images. Unfortunately, the state of CSS 3 is such that some things work wonderfully, some just plain don't (scoped attribute, I'm looking at you). The following code relies on vendor extensions and so, unless you're willing to tend it and correct it after the spec is finalised, don't use this on a production server.
The most obvious thing to notice from the following code, though, is the competing syntax for the repeating linear gradient style. Mozilla have separated it into a distinct style (
-moz-repeating-linear-gradient) while Webkit have built it as an option to their general gradient style (-webkit-gradient).body { background-image: -moz-repeating-linear-gradient( -45deg, transparent, transparent 25%, rgba(0,0,0,0.15) 25%, rgba(0,0,0,0.15) 50%, transparent 50%, transparent 75%, rgba(0,0,0,0.15) 75%, rgba(0,0,0,0.15) ); background-image: -webkit-gradient( linear, 0% 0%, 100% 100%, from(transparent), color-stop(0.25, transparent), color-stop(0.25, rgba(0,0,0,0.15)), color-stop(0.50, rgba(0,0,0,0.15)), color-stop(0.50, transparent), color-stop(0.75, transparent), color-stop(0.75, rgba(0,0,0,0.15)), to(rgba(0,0,0,0.15)) ); }To get a better idea of what this does, view source on this demo page. This includes a button to change the class on the body (using JS) which simply changes the background colour – the stripes are semi-transparent on top of that. Remember, due to the vendor prefixes, this only works in -moz or -webkit browsers.
It's supposed to look like this:







