-
-
Colouring a Rubik's Cube with CSS variables
I was playing around with the flick keyboard from the last post and decided that I could do with a way to draw the cube. There are plenty of existing cube render tools out there (https://codepen.io/Omelyan/pen/BKmedK, http://joews.github.io/rubik-js/, https://cubing.net/api/visualcube/) but I felt like making my own because I needed something to do with my hands while watching the second season of Dead To Me.
What came out was a self-contained web component using CSS variables, fallback styles and calculations to produce a nicely customisable element:
Default cube
<flat-cube facelet="UUUUUUUUURRRRRRRRRFFFFFFFFFDDDDDDDDDLLLLLLLLLBBBBBBBBB" />Scrambled with "M' U F R E R E2 M' U' M' F2"
<flat-cube facelet="BDDFBFUURDRBUUBLDULLFULRDUFLBUDFRDDFRLBRDFLLFRFULRBRBB" />Same again but with different colours:
:root { --flat-cube-up: blanchedalmond; --flat-cube-left: orangered; --flat-cube-front: lawngreen; --flat-cube-right: rebeccapurple; --flat-cube-back: dodgerblue; --flat-cube-down: darkslategrey; --flat-cube-inner: white; --flat-cube-outer: white; } }
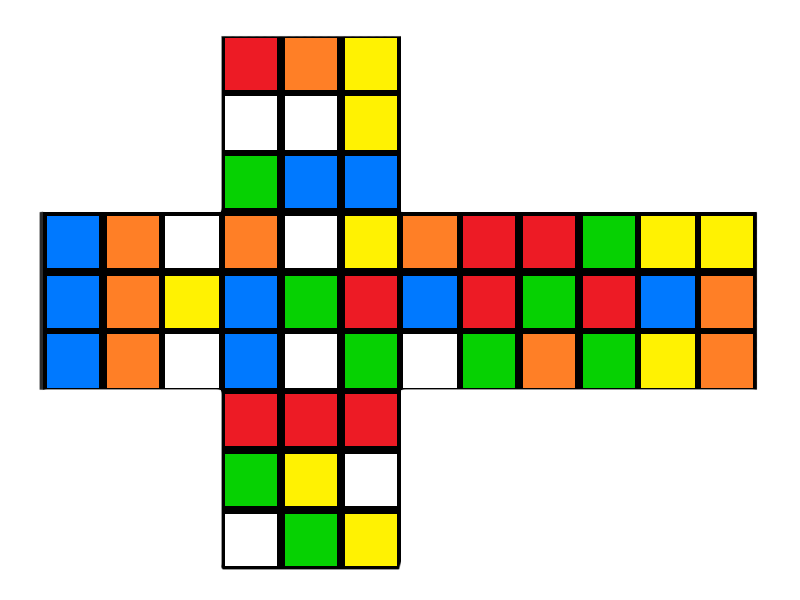
The configuration of the pieces is defined by a "facelet" string. This is a way of representing a configuration of a 3x3 twisty puzzle by enumerating the faces like this:
+------------+ | U1 U2 U3 | | | | U4 U5 U6 | | | | U7 U8 U9 | +------------+------------+------------+------------+ | L1 L2 L3 | F1 F2 F3 | R1 R2 R3 | B1 B2 B3 | | | | | | | L4 L5 L6 | F4 F5 F6 | R4 R5 R6 | B4 B5 B6 | | | | | | | L7 L8 L9 | F7 F8 F9 | R7 R8 R9 | B7 B8 B9 | +------------+------------+------------+------------+ | D1 D2 D3 | | | | D4 D5 D6 | | | | D7 D8 D9 | +------------+For example, a solved cube is represented by:
UUUUUUUUURRRRRRRRRFFFFFFFFFDDDDDDDDDLLLLLLLLLBBBBBBBBBWhile the scrambled version shown above is:
BDDFBFUURDRBUUBLDULLFULRDUFLBUDFRDDFRLBRDFLLFRFULRBRBBI chose this representation purely because I've seen it used in other cube modelling projects.
In my demo page, I include the https://github.com/ldez/cubejs library and use that to translate move strings into facelet strings. It would be possible to include this directly in the web component and would improve the usability at the cost of a bit of extra complexity inside the component. That would allow using the component like this:
<flat-cube moves="M' U F R E R E2 M' U' M' F2" />Which does look nicer.
Style
Throughout the component, I have tried to use CSS variables and the calc function as much as possible to allow the component to be restyled and scaled as needed while offering sensible fallbacks.
For example, the styles to define a face include a calculated size with a fallback:
:host { --flat-cube-face-width: var(--flat-cube-face, 100px); } .face { height: var(--flat-cube-face-width); width: var(--flat-cube-face-width); outline: 1px solid var(--flat-cube-outer, black); }While the faces each have a CSS variable to allow styling them along with a fallback:
.U-piece { background-color: var(--flat-cube-up, #ebed2b); }In action
-
Rubik's Keyboard

For anybody who has a bit of a technical, problem-solving mind (I'm going to guess that's literally anybody reading this), there's a high likelihood that you have not only played with or owned a Rubik's cube but also attempted to solve one using a step-by-step guide.
Notation
Most guides are written using 'Singmaster Notation' where F denotes a clockwise rotation of the side facing the solver, U' is an anticlockwise rotation of the uppermost layer, and so on.
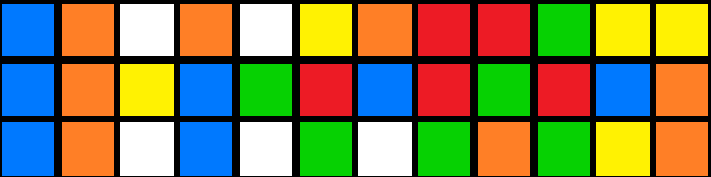
This notation is used to describe not only solving steps but also scrambles when applied to an already solved cube. The following scramble, for example:
L R' D2 U' B D2 F2 D F' L2 F2 R' D' L R2 D U2 L F' L' B2 D U R2 F' D' L' R D2 UProduces this:

Kana Flick
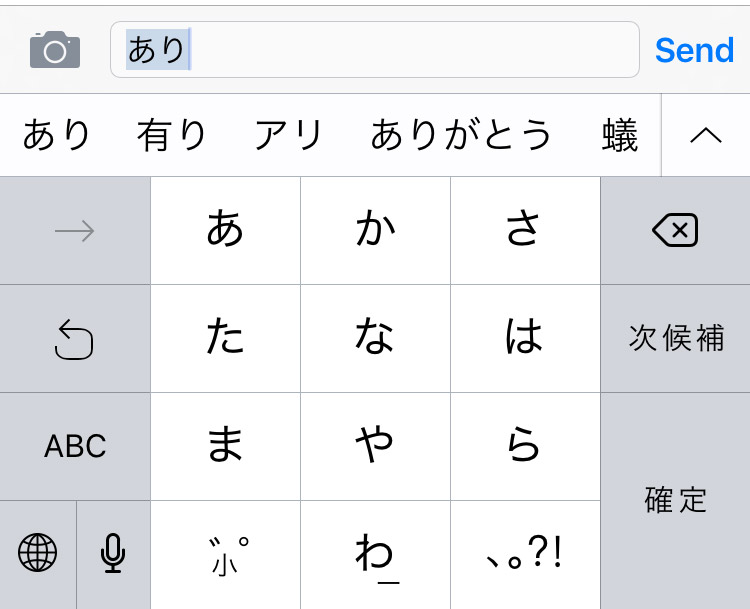
In seemingly unrelated news, the standard way to type Japanese characters on a smartphone is using a Kana Flick Keyboard.

This style of keyboard groups characters together so that you essentially touch the key to select the consonant, move in one of four directions (or stay still) to select the vowel and let go to confirm. Put that way, describing it takes a lot longer than actually doing it.
Rubik's flickboard
This is a long preamble to say that I was thinking through a new game design the other day when I had an idea about a variation on the kana flick keyboard that could be used to enter Rubik's cube move notation:
Note: It doesn't yet include 'fat' moves (lowercase variations which denote moving two slices of the cube rather than just one),
E,Sor rotations (x,y,z).It only works on iOS for now because it was a Sunday-evening sofa hack while rewatching Voyager on Netflix.
-
Toast Guide
-
One product, many owners
or: "What you are is not what you do"
Imagine you're on a bank heist. You're literally right in the middle of the job. Your expert team consists of some very talented criminals. There's The Hacker, The Driver, The Money Man, The Explosives Expert, You.

While The Hacker is rewriting the safe door control circuit's firmware to speed up the clock and release the time-lock, you find the computer controlling the security cameras. Do you make a note on a ToDo list?
- Remind the Hacker to delete the security footage [ ]
Or do you grab the mouse and select
File > Delete Security Footage?(Yes, it is that easy, you specifically chose this bank to hit because it has terrible security)
Once you leave the building, there's a bit of confusion and The Explosives Expert ends up in the driving seat. The Driver is in the back! The police are one block away. Do you all get out, rearrange, let the driver get in the front? Or do you just start driving? The Explosives Expert may not know the exact route but, remember, The Driver is right there, able to give directions.
And that is literally exactly what developing a software product is like.
Product
The role of the Product Owner is fairly well known, well defined and ubiquitous across agile teams. But we know that everybody in the team is responsible for the product. The PO might be an expert in certain areas of understanding the customers' mindset or prioritisation but everyone is responsible for the product. Everyone owns the product but, in this instance, there is one person with the title Product Owner.
Quality
In the same way, everyone working on a product is responsible for the quality. If you're working on the database and you find that the drop-down menu occasionally disappears, there are multiple ways you could deal with it.
- You could just ignore it. It's not the databases's fault, after all.
- You could file a ticket in the system for someone else to pick up.
- You could figure out a reproducible test-case.
- You could pop open the web inspector and check the console, poke around a bit.
- You could check out the code and fix it.
There are a lot of ways you could do this, depending on your abilities and your available time but whatever you do – as long as it's not just ignoring the problem – you are taking a step to improve the quality of the product.
The QA might be an expert in writing test cases or have the kind of brain that would think of using a base64-encoded png as a username but that doesn't mean quality begins and ends with them. They are the Quality Owner. Everyone is responsible for quality, but it's the Quality Owner's priority.
Architecture
And so we come to the Architecture Owner. Even now, a couple of decades after the Agile Manifesto with repeated swings for and against it, Agile and Architecture have an uneasy relationship or, at least, a poorly-defined one.
The image of The Architect as the keeper of the book, the writer of the specification still triggers rebellion in the minds of those who zealously misunderstand agile practices. Of course, there can't be a predestined development plan when the destination is unknown. But that doesn't mean you blindly run headlong into every problem. You look around, you keep aware of your surroundings, of other projects. If nothing else, you stay aware of your situation to know if you're doing something you've done before. If you are, you can look at how you solved this in the past and do the same or better this time round. This is everyone's responsibility but it's also Architecture.

"The last time I did a job in this town, the bank had a silent alarm system. You might want to cut the wires on this one before it's triggered this time."
Agile architecture is about looking a little bit forward and a little bit back. How will this work next year? How did we solve it last year? Is another team working on the same thing? Did they? Will they? Any prototyping done to figure out the next step of the journey is architecture.
Just as development, quality, product, design, business are all essential parts of any project, so is architecture. The Architecture Owner doesn't only do architecture and isn't the only person to do architecture tasks. It is merely their priority. They may have additional expertise or experience, they may be faster at building prototypes or drawing boxes-and-arrows but they are as integral a part of the product development team as anyone else.
To be effectively agile, everyone should care ultimately about creating the product.
Practicality
This is all good in theory. What does this actually mean? Is 'Architecture Owner' a full-time job? Does an architect architect all day long?
Well, is Product Owner a full-time job? QA? Explosives Expert? For a lot of teams, it is. But not all. A particularly small team might have an Engineer who acts as part-time PO. A larger team will have a dedicated person for each role. What you are is not what you do. The whole point of this is that being the owner of a domain doesn't make you solely and exclusively responsible.
In many cases, the person who assumes the AO role will be a strong engineer who can jump on any part of the codebase and be effective quickly (because in addition to being experienced engineers, they understand the architecture and the motivations behind the architecture) and who coaches others to think more architecturally and be effective quickly.
Notes
In the decade or so since I first wrote this, the role of architecture in agile has come and gone and come back a couple of times. I find myself directing people to the same articles repeatedly so I figured it was time to update and publish this.
There are many other articles on agile architecture, most of which are written much more seriously than this.







